El tema puede ser ambiente, clima, economía o deportes; siempre será valioso preguntarse si el texto es suficiente o si un gráfico agregaría valor a nuestro conenido. A continuación, una guía básica de 10 herramientas de visualización, con pros, contras y ejemplos sobre cómo y cuándo usarlas.
Utilicé el Chart Race de Flourish (carrera) porque permite presentar cómo progresaba en puntos cada equipo de la liga mayor de fútbol masculino de Costa Rica durante cada jornada del torneo regular de Clausura 2023. .
Otros casos en que la recomendaría:
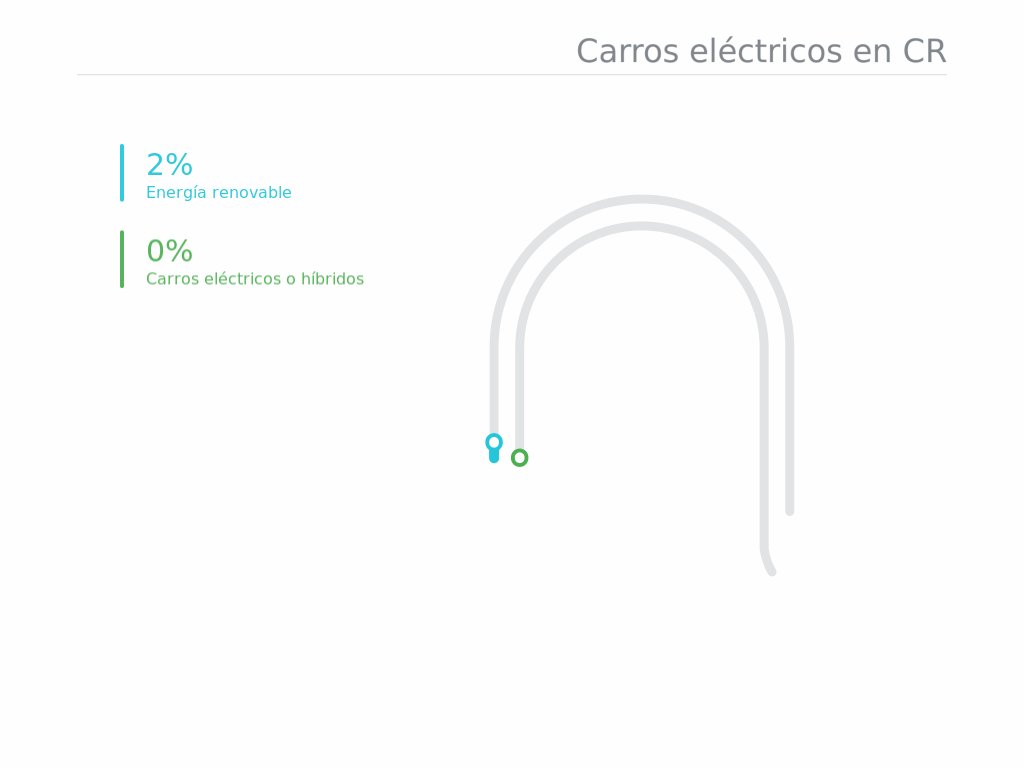
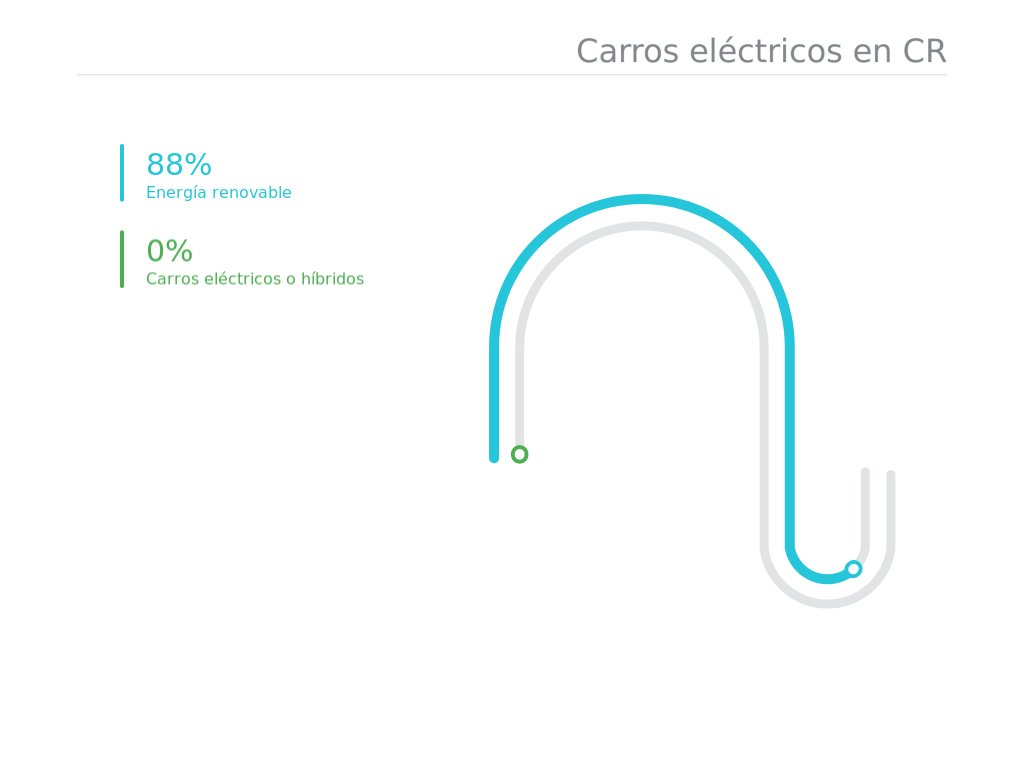
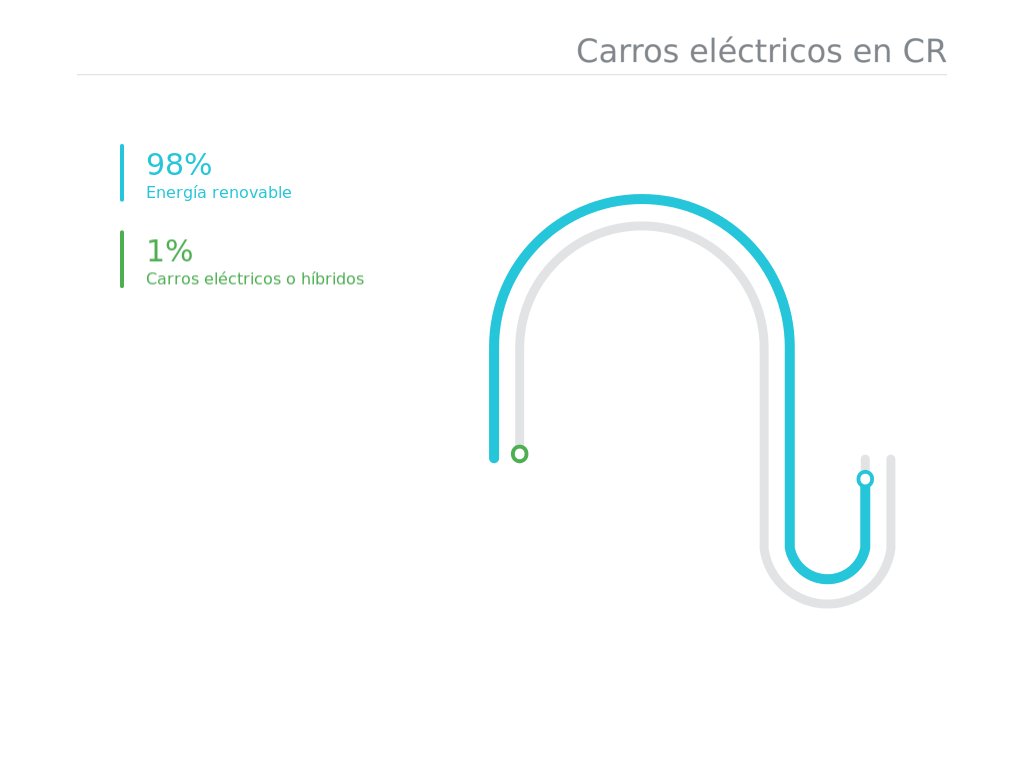
El Data Gif Maker de Google permite mostrar porcentajes significativos y a la vez
contradictorios como estos del Estado de la Nación de 2022, que muestran que Costa Rica genera el 98% de su electricidad de fuentes renovables mientras que los vehículos híbridos y eléctricos representaban en 2021 solamente un 0,5% de la flota vehicular.
Otros casos en que la recomendaría:

Soundcite del KnightLab me pareció una forma idónea para una cita que logre comunicar el tono o emoción de un audiio.
La actuación de la futbolista Dinnia Díaz, camino al primer mundial en Canadá, en 2015 es un recuerdo personal y este herramienta me permite comunicar a la audiencia lo que viví en ese momento.
Otros casos en que la recomendaría:
"Mi primer recuerdo de fútbol femenino es probablemente la narración deportiva sobre Dinnia Diaz tapando tres penales contra Trinidad y Tobago para clasificar a la selección nacional a su primer mundial mayor: Canadá 2015"
Jimena Garro Tuit
La Línea de tiempo del KnightLab me permitió aportarle interactividad a otra que había publicado sobre el mismo tema en mi blog.
Otros casos en que la recomendaría:
Ya sea desde el widget de Elementor como directamente en su plataforma, las infografías de Infogram son una forma sencilla y atractiva de incluir un gráfico en una nota digital. Había incluido uno en este reportaje sobre fútbol femenino pero en forma de captura de pantalla. En cambio, este infograma se incrusta como HTML y tiene una leve animación de entrada.
Otros casos en que la recomendaría:
El formato vertical de Historias, como las de Instagram, es muy popular pero pocas personas hacen clic en el enlace para ir una nota. Hay varias herrmientas. Probé con Steller pero obliga a incrustar código en la página.
En cambio, las Web Stories de Google son mejores si trabajamos en un CMS como WordPress porque es un plugin y se insertan desde el Wiget de Elementor. La ventaja de las de Google es que se mantienen en nuestra web y sirven para crear resúmenes de reportajes o teasers para promocionarlos en redes sociales.
Otros casos en que la recomendaría:
Usé el Yuxtapose del KnightLab porque quería mostrar el paso del tiempo, desde el primer partido en la NBA de Lebron James hasta cuando se convirtió en el máximo anotador en la historia de la liga.
Otros casos en que la recomendaría:
Storyline del KnightLab fue muy útil pr visualizar la acumulación de puntos en fase regular de un solo equipo.
Otros casos en que la recomendaría:
El Quiz de Flourish sirve como una especie de comprobación de lectura al final de la nota, usando la estrategia de gamificación para involucrar al lector.
Otros casos en que la recomendaría:
Thinglink es una excelente heramienta para aportar interactividad al presentarle a la audienci un tema complejo. En este caso se muestra un sample de escenario.
Otros casos en que la recomendaría:
Estudiante de la ECCC, con énfasis en periodismo
